網站啟用後文字與圖片越來越多之後容易出現瀏覽速度與顯示變慢了?
撇開外部連線慢或是電腦慢的問題,如何從啟用網站時留意圖文內容善用主機空間,讓網站流暢容易瀏覽
文字不要圖像化
[文字]在網路上比圖片更容易被搜尋,1~2千字文字的內容檔案大小約幾百K,文字佔主機的比例>>圖:文字 1000:1 除非非得要圖像化不可,就要留意檔案寬度與存檔內容囉!icon一多也會拖延到了網站速度不必要就盡量刪除。
網站圖片的設定
網站會分成封面與內容圖片,放置網站前可以分層級設定圖片大小,小畫家跟Photoshop 相同格式存取檔案大小卻不同,因為Photoshop是專業的修圖軟體,存檔的內容細節會比小畫家多上許多,以下我們就用Photoshop為例:
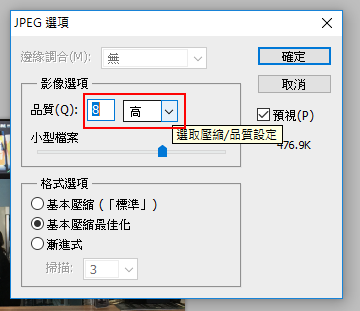
封面圖片寬度:1600dpi 高度500~1200不等,解析度72-96dpi,存檔時影像品質要設定高(7-8)即可
內容圖片寬度:1000~800dpi 高度500~1200不等,解析度72-96dpi,存檔時影像品質要設定高(7-8)即可
圖片檔案大小:必需控制在500KB以內最佳


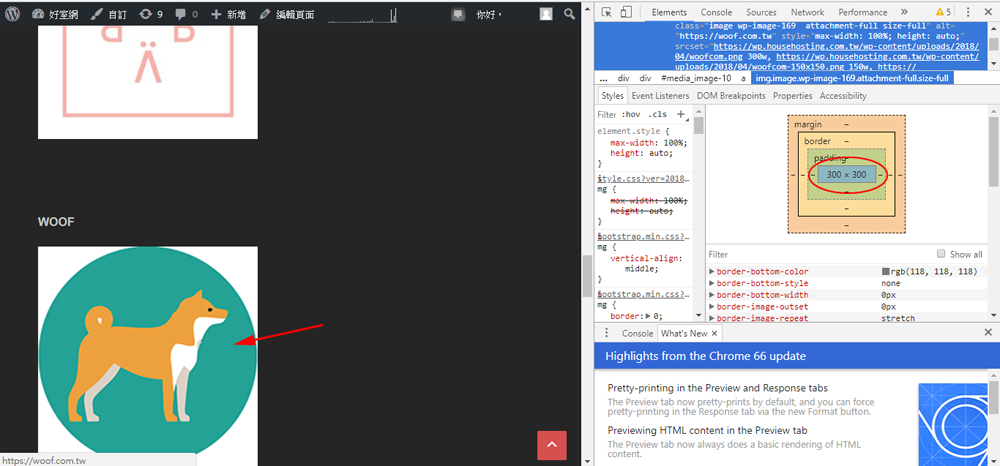
特定位置:網站上一定會有一些分類小圖或是主題圖片,這時候可以透過網格知道正確的圖片尺寸!
下圖顯示將滑鼠點選並按下右鍵”檢查” 欲知道的圖片大小,依照設定即可

能夠直接使用手機照片?
手機的相機功能越來越好,檔案大小更不容忽視!
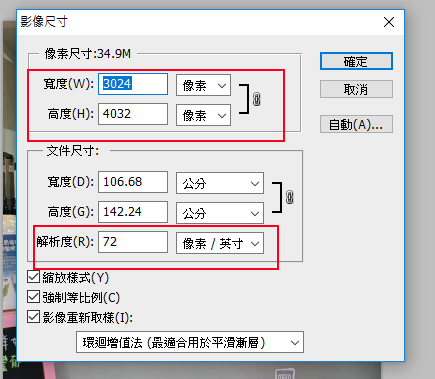
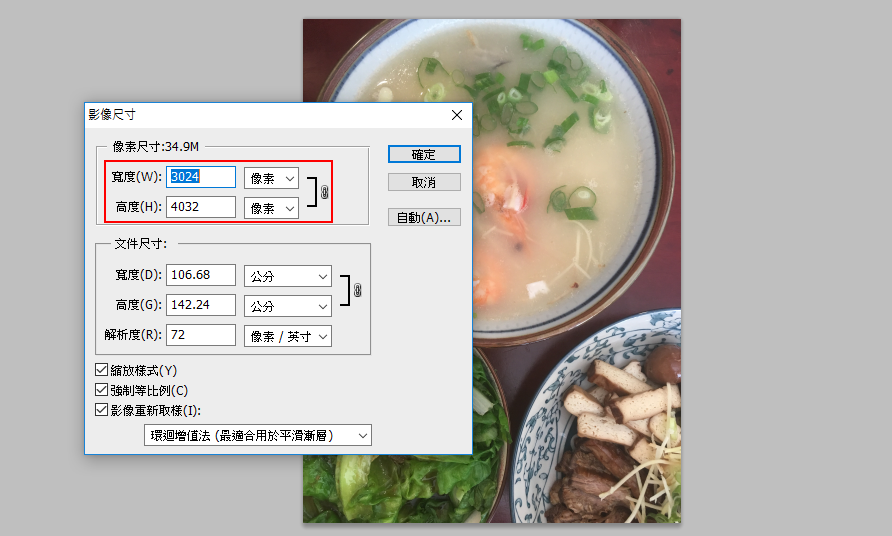
將手機照片讀取後,照片寬度為3024像素、高度4032像素、檔案大小1.93MB
依照上述封面圖片設定的原則寬度:1200dpi 高度1600不等,解析度72-96dpi、檔案大小269KB
檔案大小差了7倍左右,讀取的效果每張圖片秒差0.0X秒累加起來,網站整體運行也會延遲了幾秒

網站或是部落格不停增加圖文時,千萬別因為”圖片”拖延了整體網站的速度囉!
背景音樂
網站或部落格想要營造閱讀或是品牌形象會設定背景音樂,這部分也容易影響網站瀏覽的速度,特別是點閱其他頁面時,音樂總是會重新播放! 背景音樂是最不建議放的物件,但還是會依照網站或個人取向而定沒有絕對不行。